后台表单管理手册
大约 5 分钟
1. 概述
本手册旨在帮助系统管理员和后台操作人员了解如何使用表单管理功能。通过表单管理模块,用户可以方便地创建、编辑和管理各种类型的表单,以支持不同的业务流程(如任务申请、报销申请、加班申请等)。本手册将详细介绍如何设置表单、配置字段、设计表单流程、审批设置以及如何跟踪和管理提交的表单数据。
2. 登录
2.1 登录系统
- 打开登录页面:
- 打开浏览器,输入系统地址,进入登录页面。
- 输入用户名、密码和验证码:
- 在登录页面,输入您的用户名、密码和验证码。
- 点击登录按钮:
- 输入完成后,点击“登录”按钮,进入系统首页。
- 进入表单管理页面
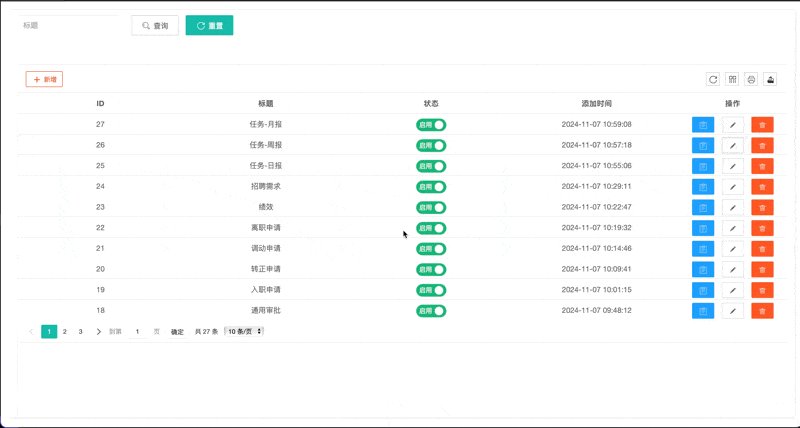
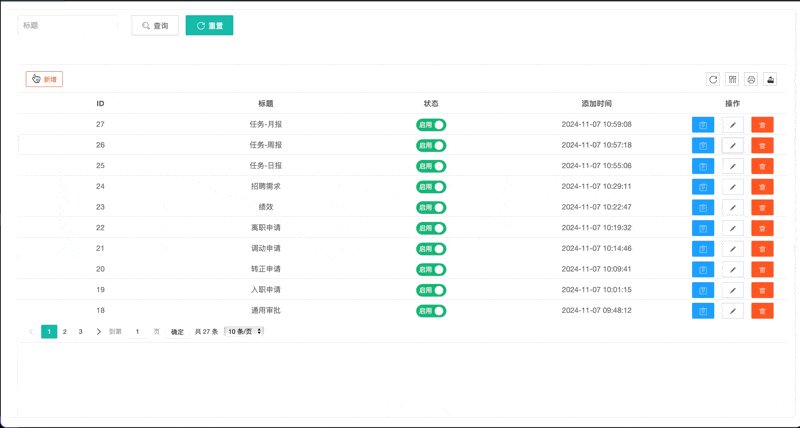
- 登录系统后,选择顶部导航栏的 办公管理 下拉菜单,点击 表单管理 进入页面。
示例:操作演示

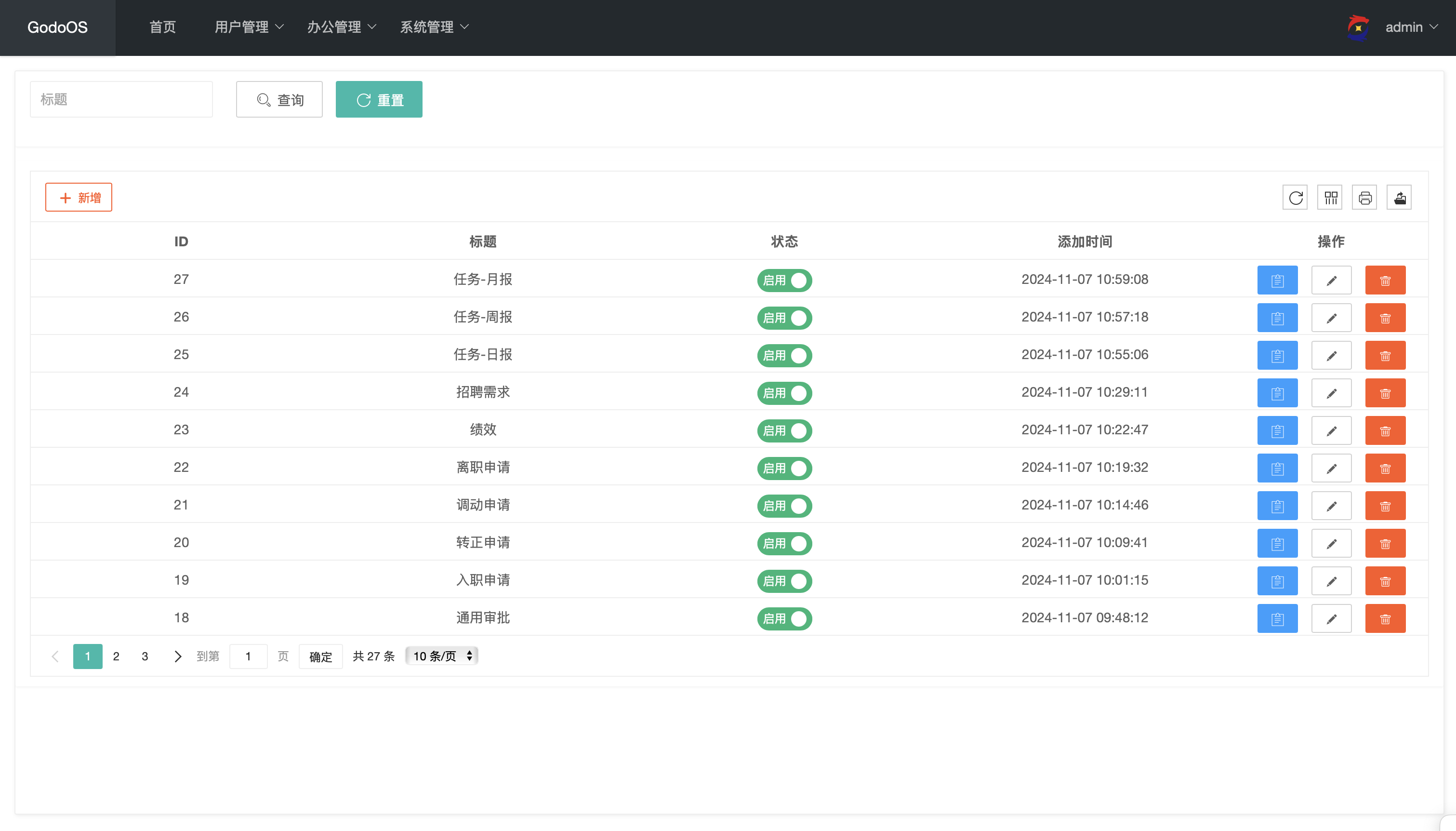
3. 表单管理
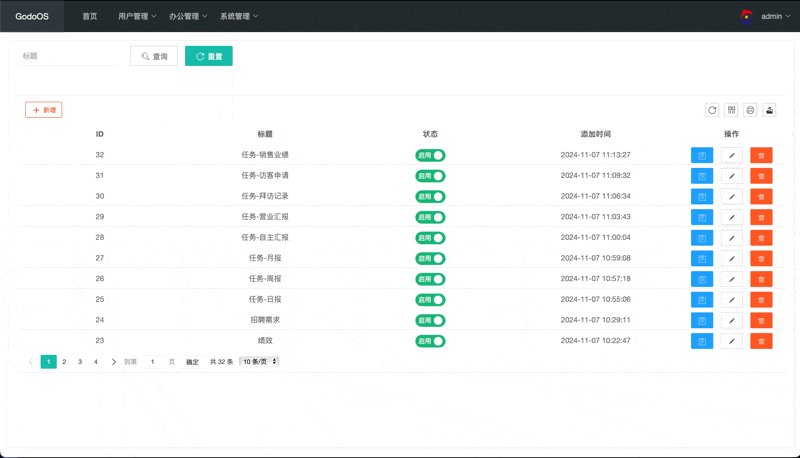
3.1 创建表单
- 点击新建表单:
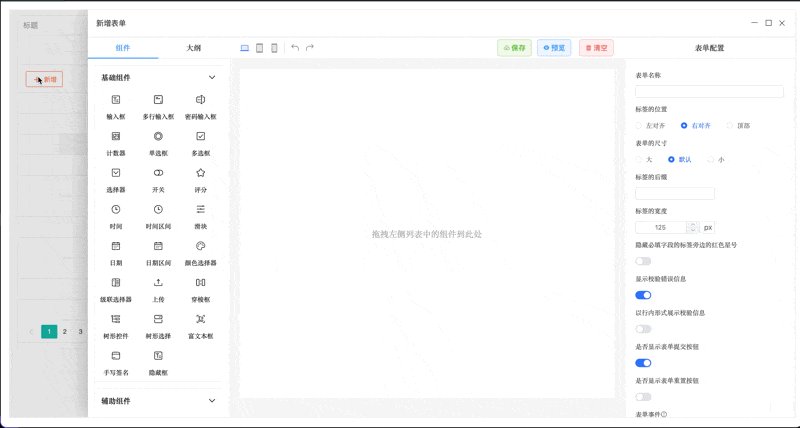
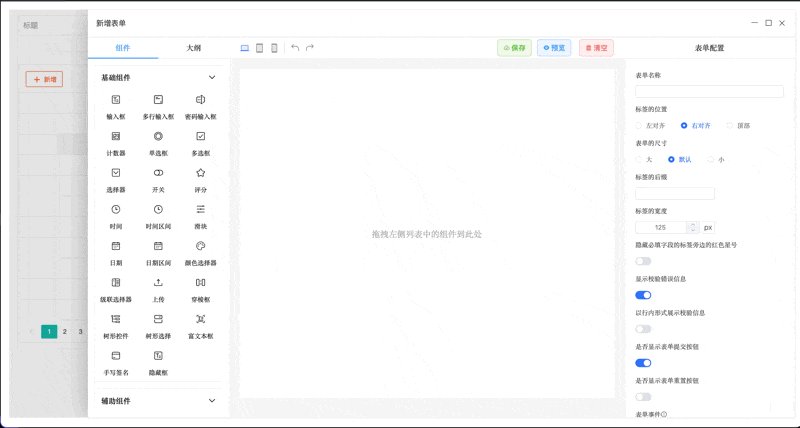
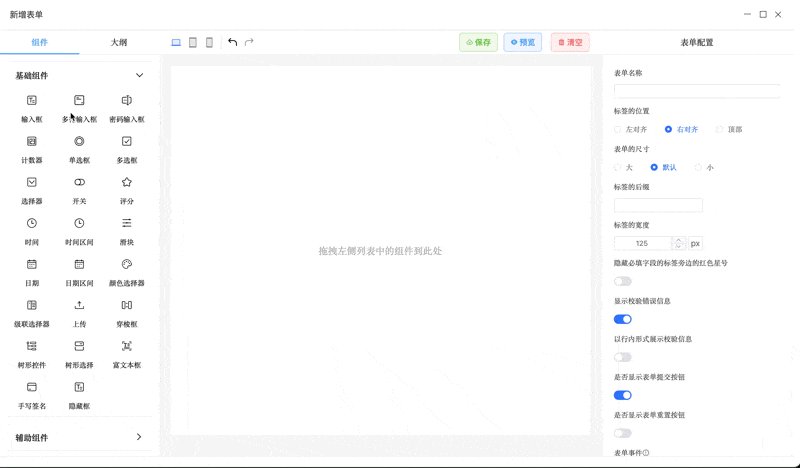
- 在表单管理页面,点击“新增”按钮,进入表单创建页面。
示例:操作演示

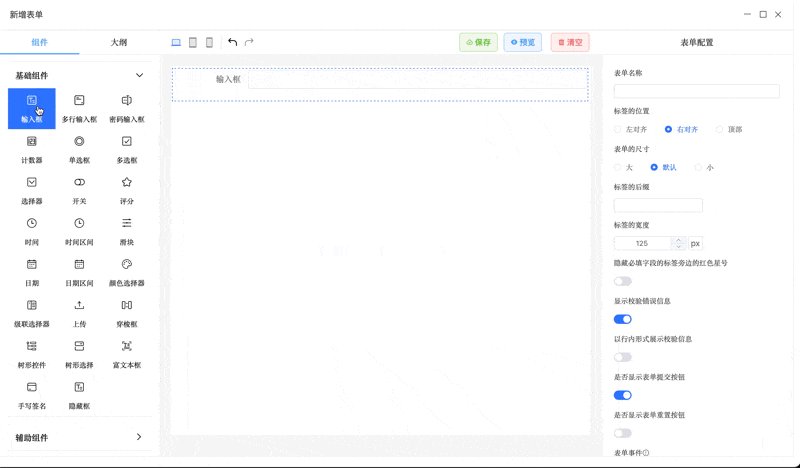
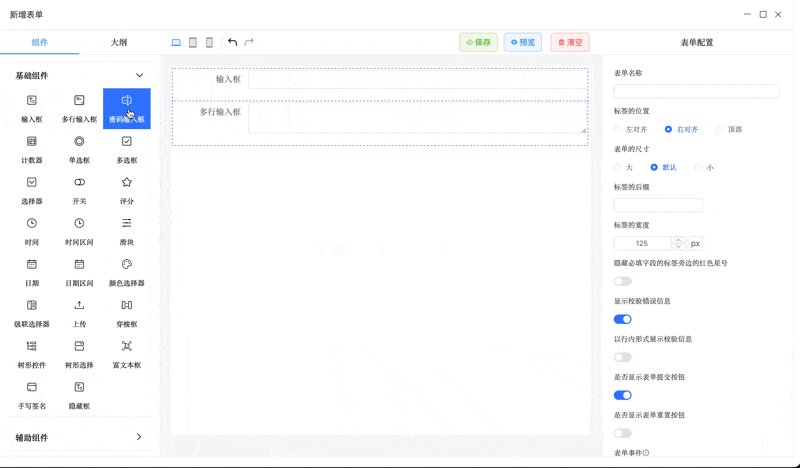
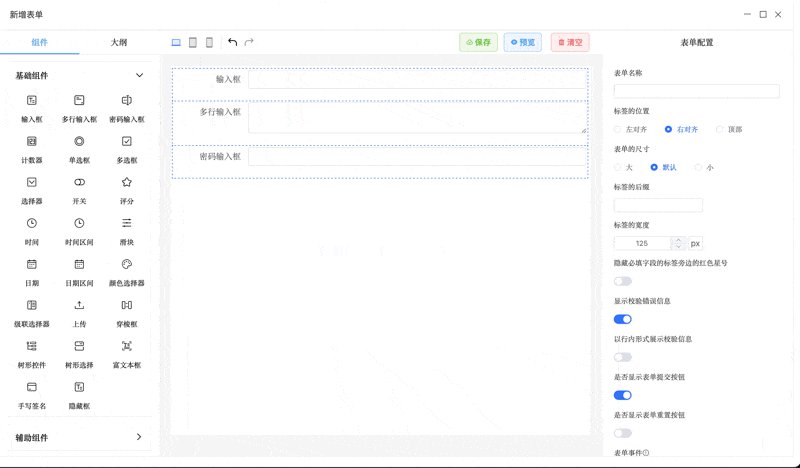
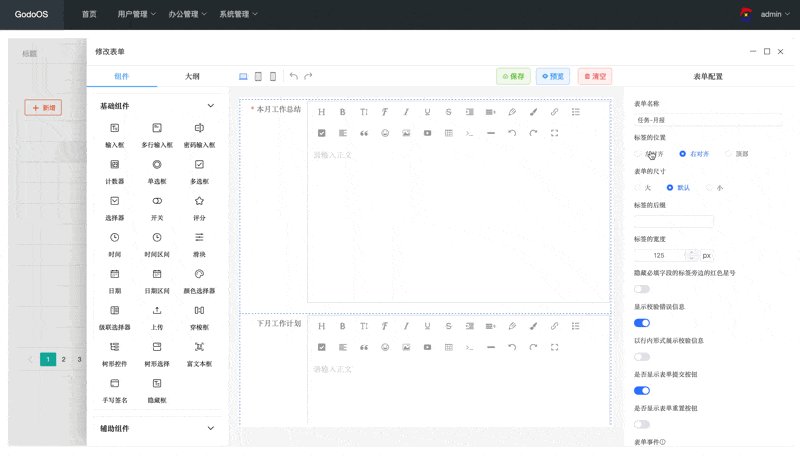
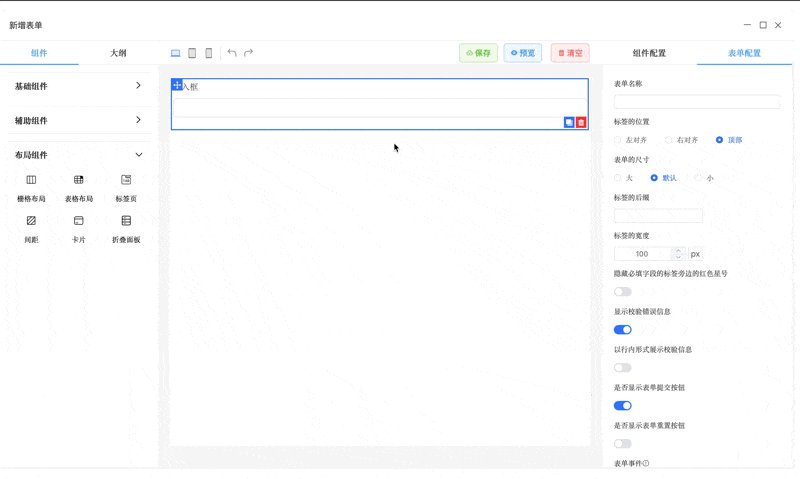
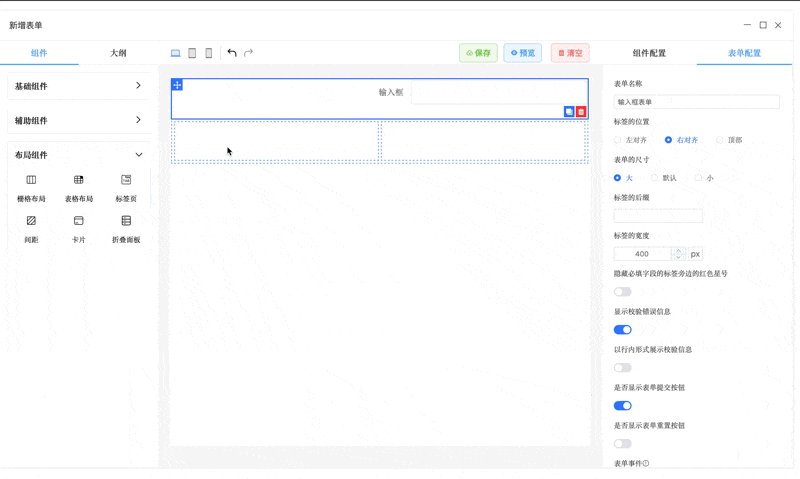
- 添加表单组件:
- 在左侧的组件库中点击或拖拽所需的组件即可添加表单设计区域。
示例:操作演示

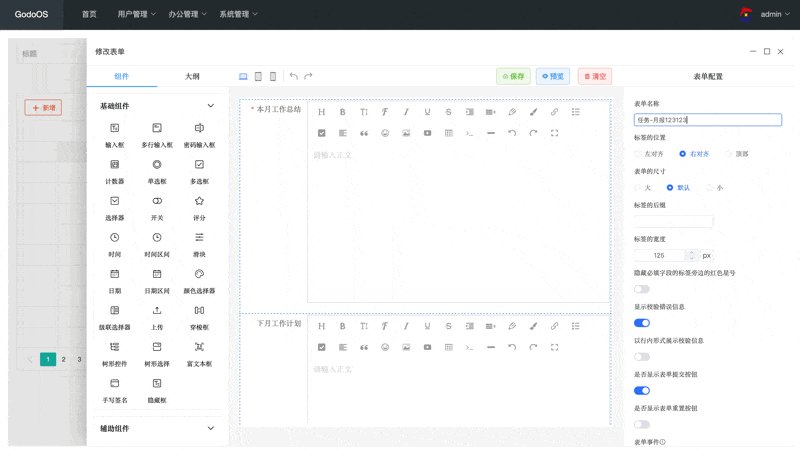
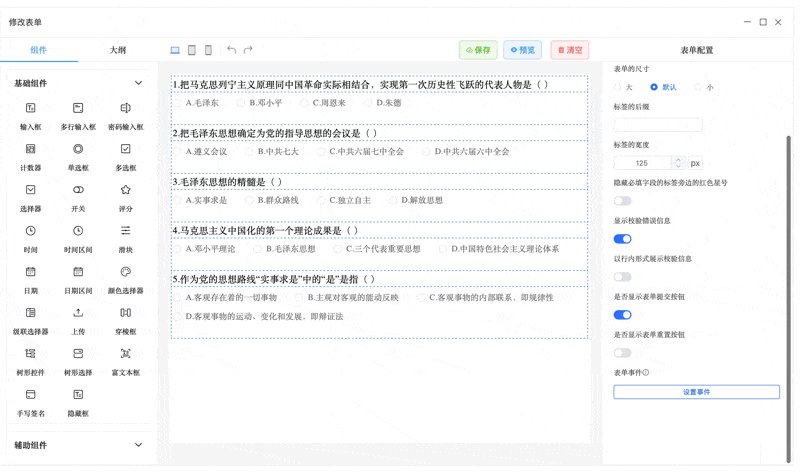
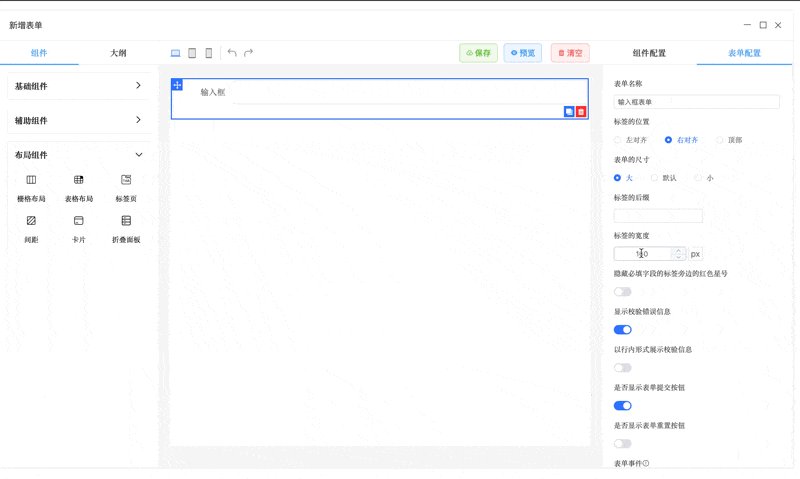
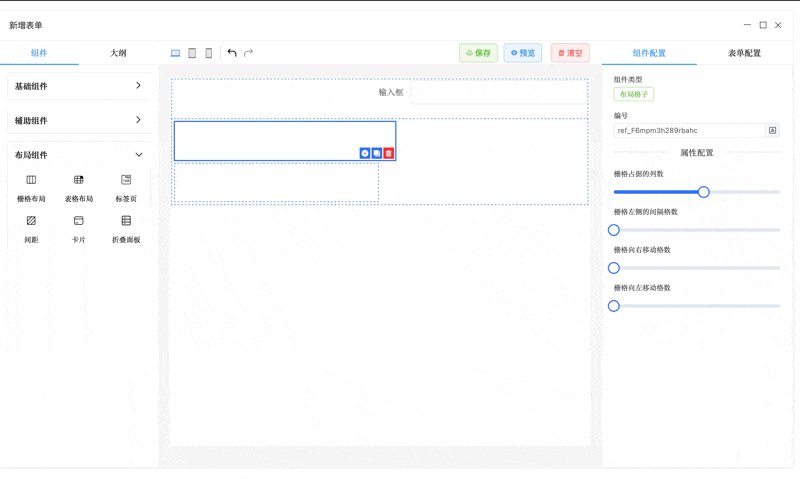
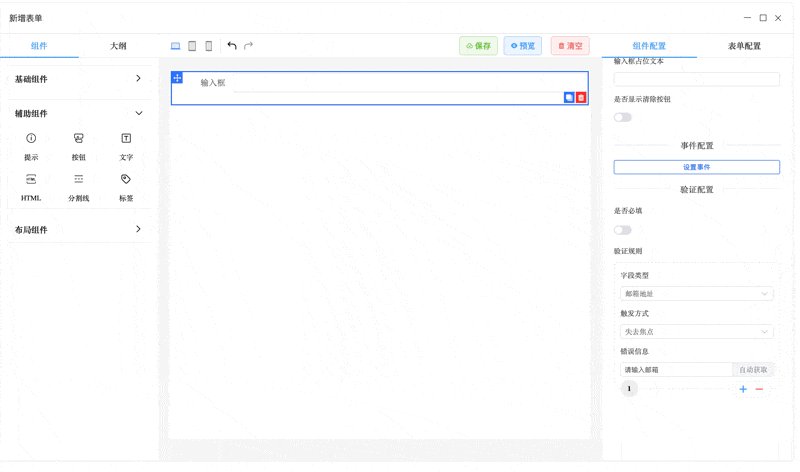
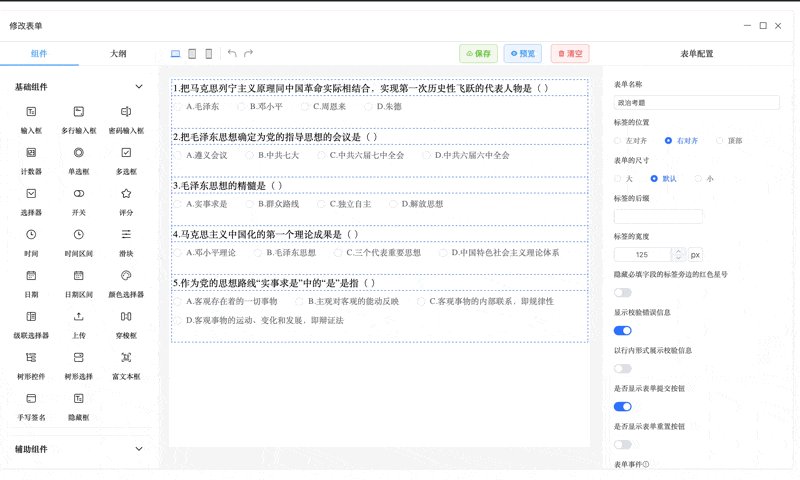
- 配置表单组件:
- 点击表单设计区域中的组件,进行详细配置,如设置表单名称、大小、宽度、事件等。
示例:图片演示

- 保存表单:
- 配置完成后,点击“保存”按钮,保存表单。
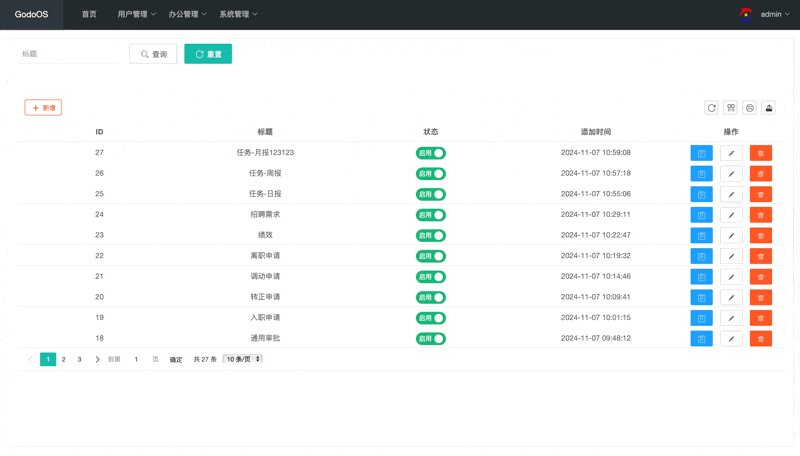
- 完成表单创建后,返回表单列表。
示例:图片演示

4. 表单操作
4.1 编辑表单
- 进入表单管理页面:
- 找到需要编辑的表单,点击编辑按钮,进入表单编辑页面。
- 修改表单:
- 可以修改表单的基本信息和组件配置。
- 修改完成后,点击“保存”按钮。
示例:操作演示

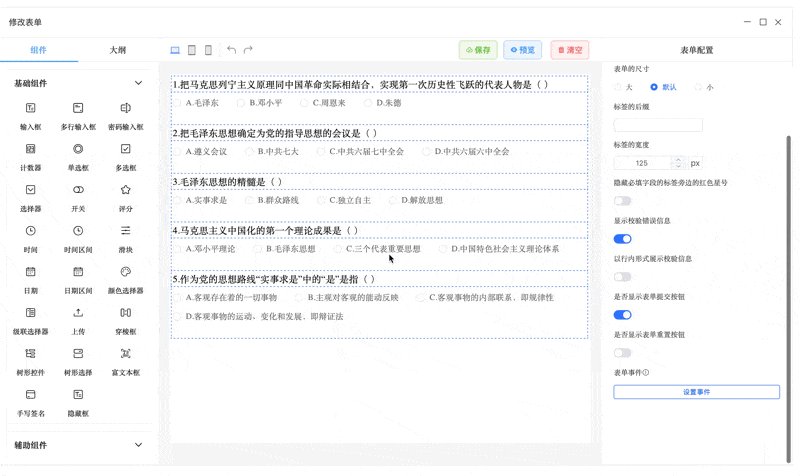
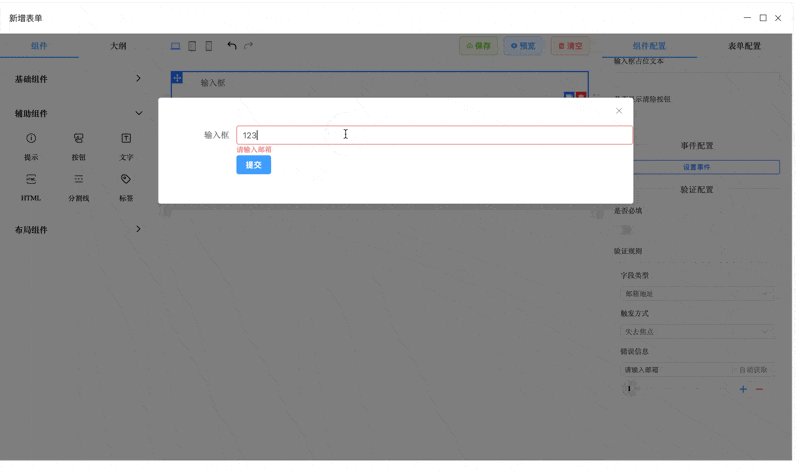
4.2 预览表单
- 选择需要预览的表单:
- 点击“预览”按钮,进入表单预览页面。
- 查看表单效果:
- 可以查看各个组件的布局和样式。
示例:操作演示

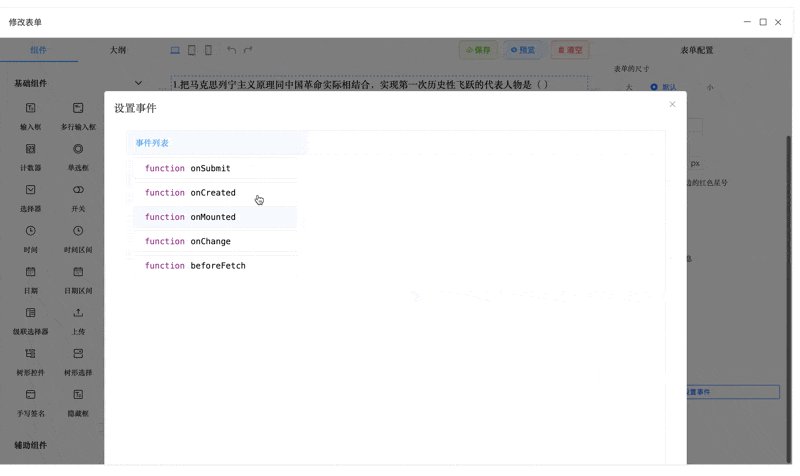
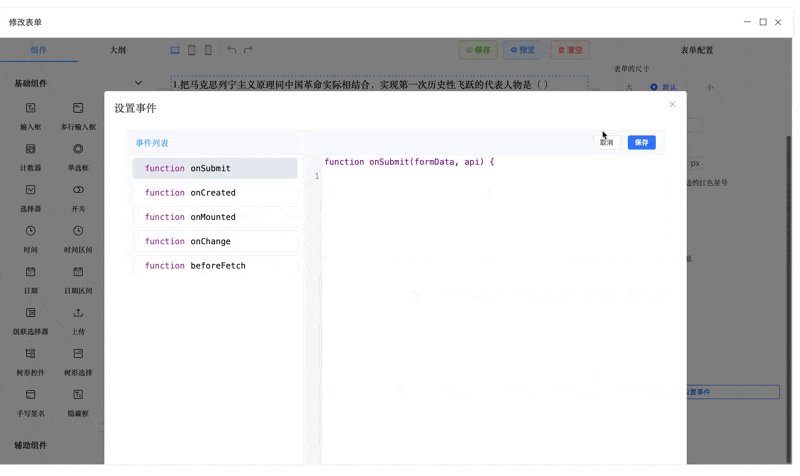
4.3 表单事件
- 设置表单事件:
- 进入“表单事件”设置页面,可以设置
onSubmit、onCreated、onMounted等事件。
- 进入“表单事件”设置页面,可以设置
- 保存表单事件:
- 设置完成后,点击“保存”按钮。
示例:操作演示

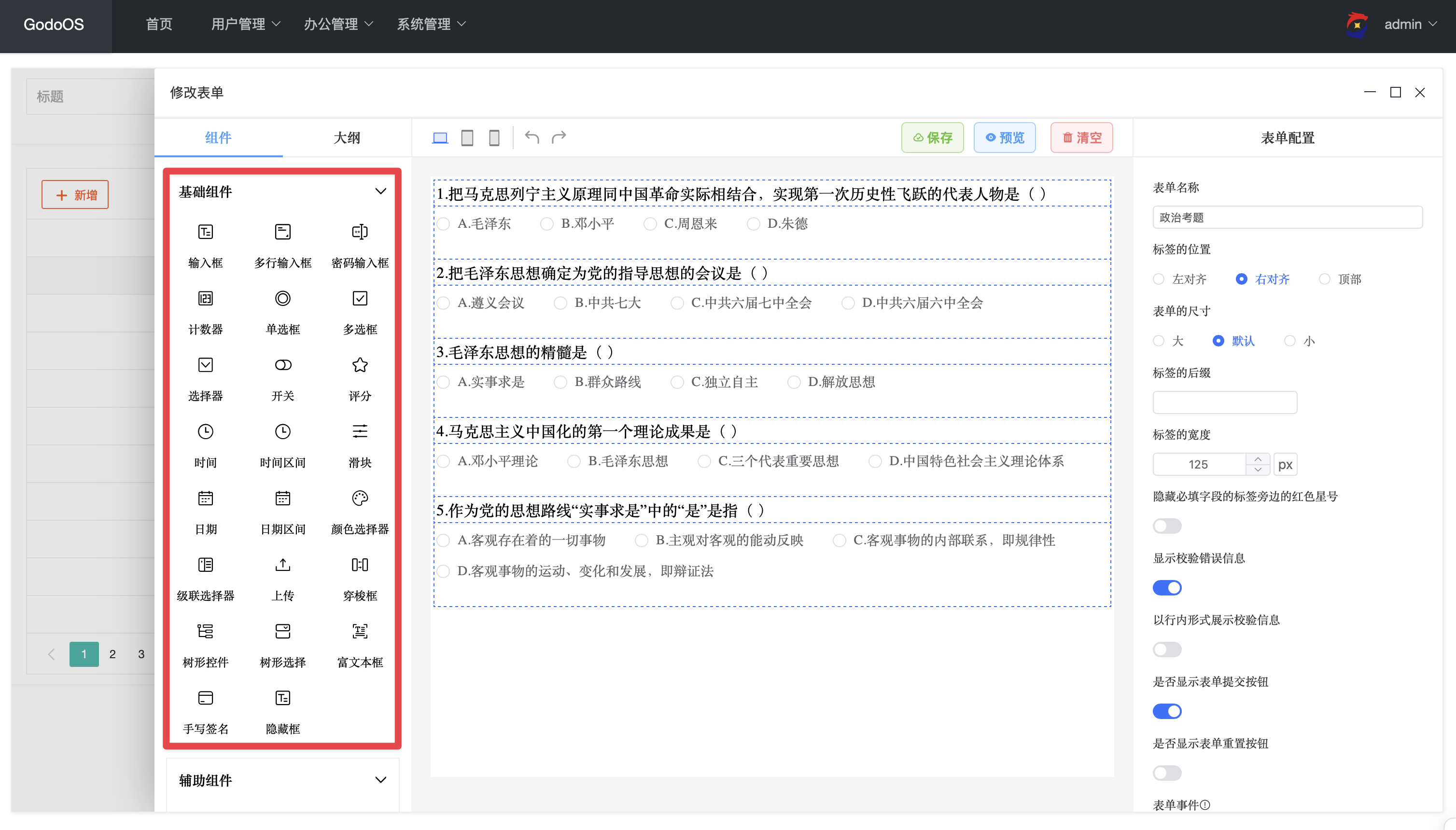
5. 表单组件
5.1 基础组件
- 输入框、计数器、选择器、时间选择器、日期选择器、树形控件、手写签名、多行输入框、单选框、开关、时间区间选择器、上传、评分等。
示例:图片演示

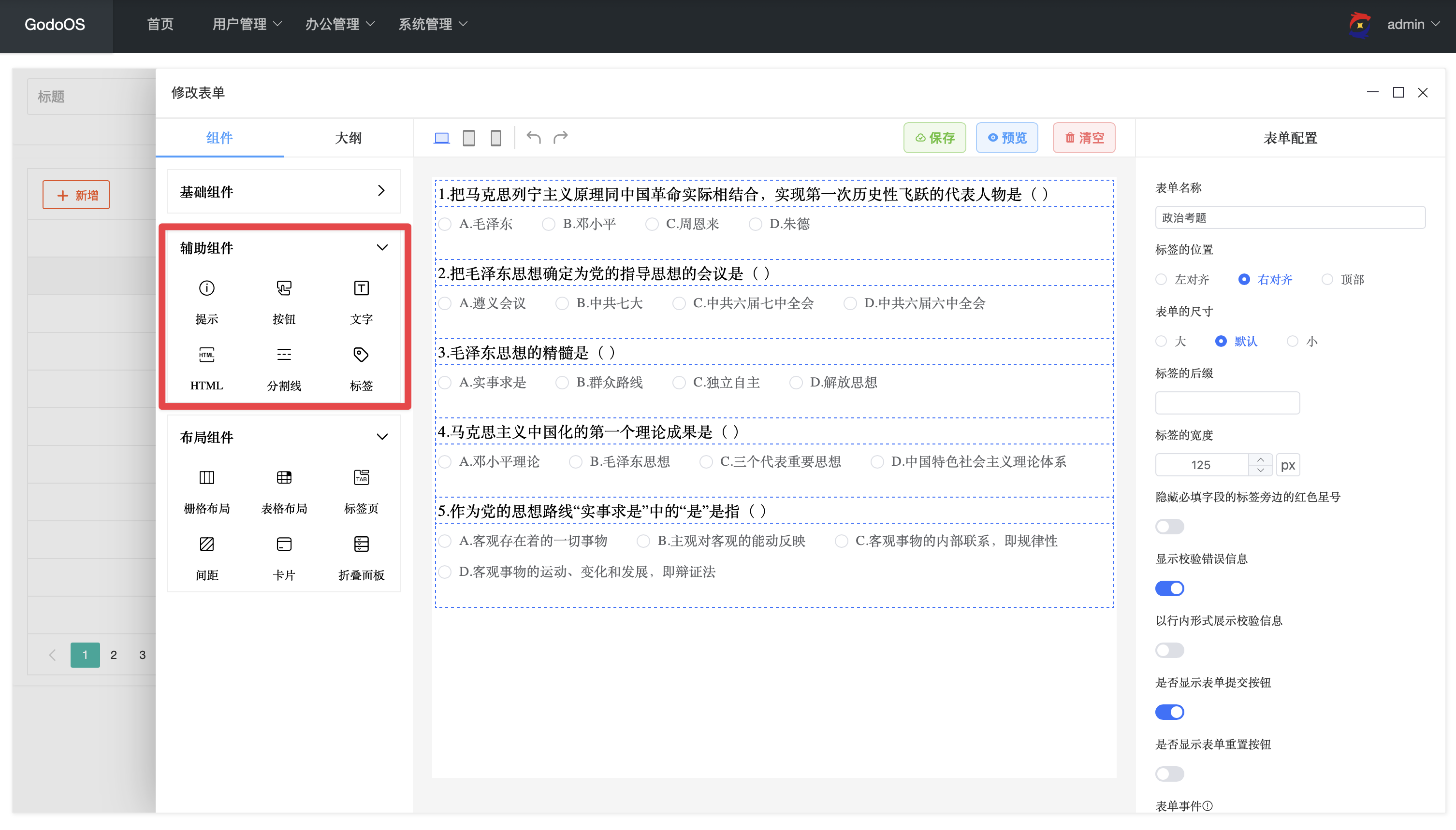
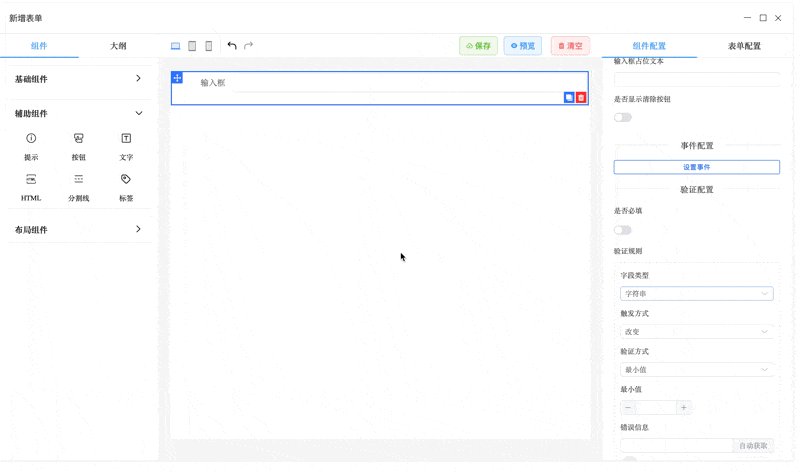
5.2 辅助组件
- 提示、HTML、按钮、文字标签、分割线、标签等。
示例:图片演示

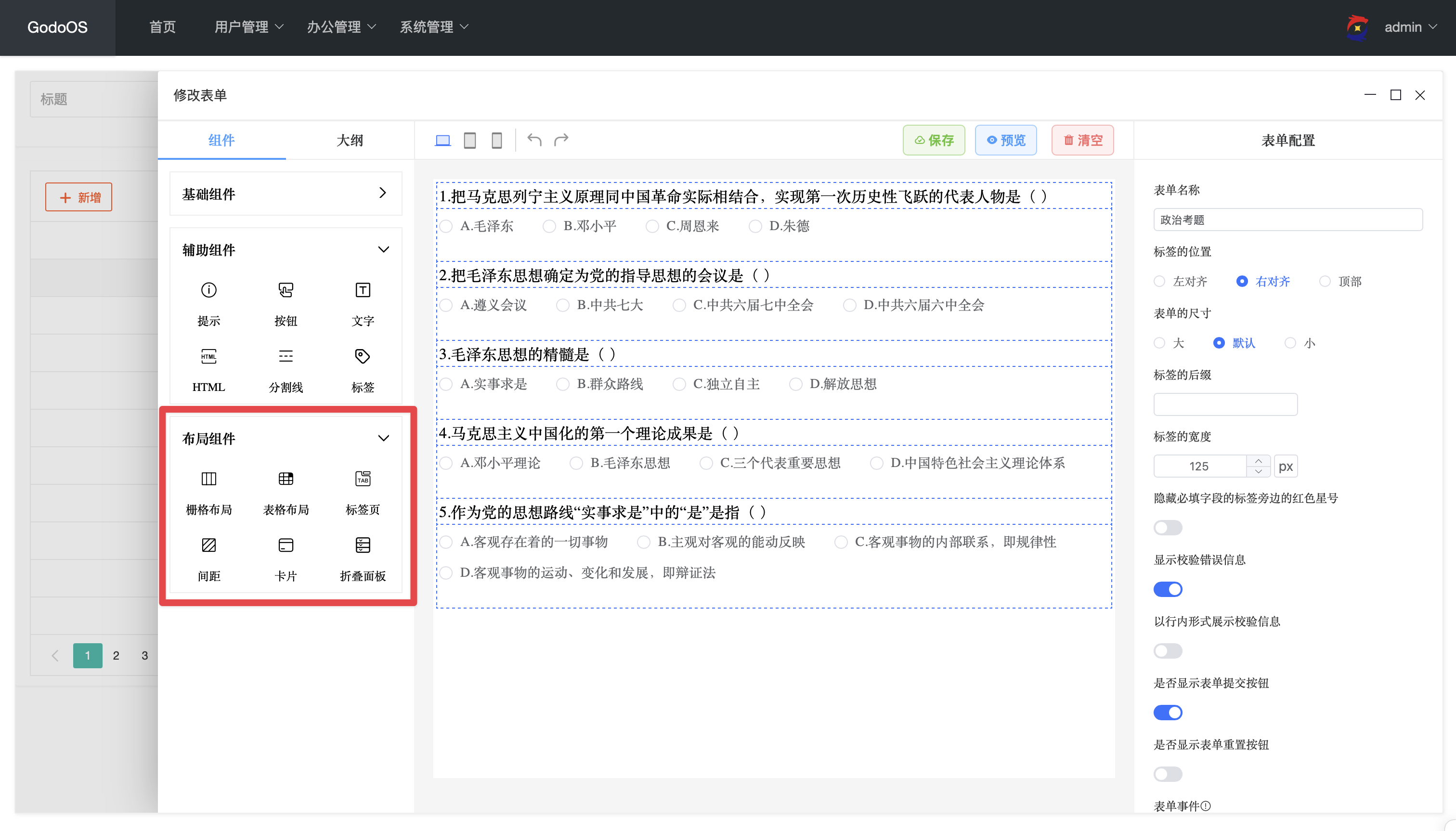
5.3 布局组件
- TAB、栅格布局、间距、表格布局、卡片、标签页、折叠面板等。
示例:图片演示

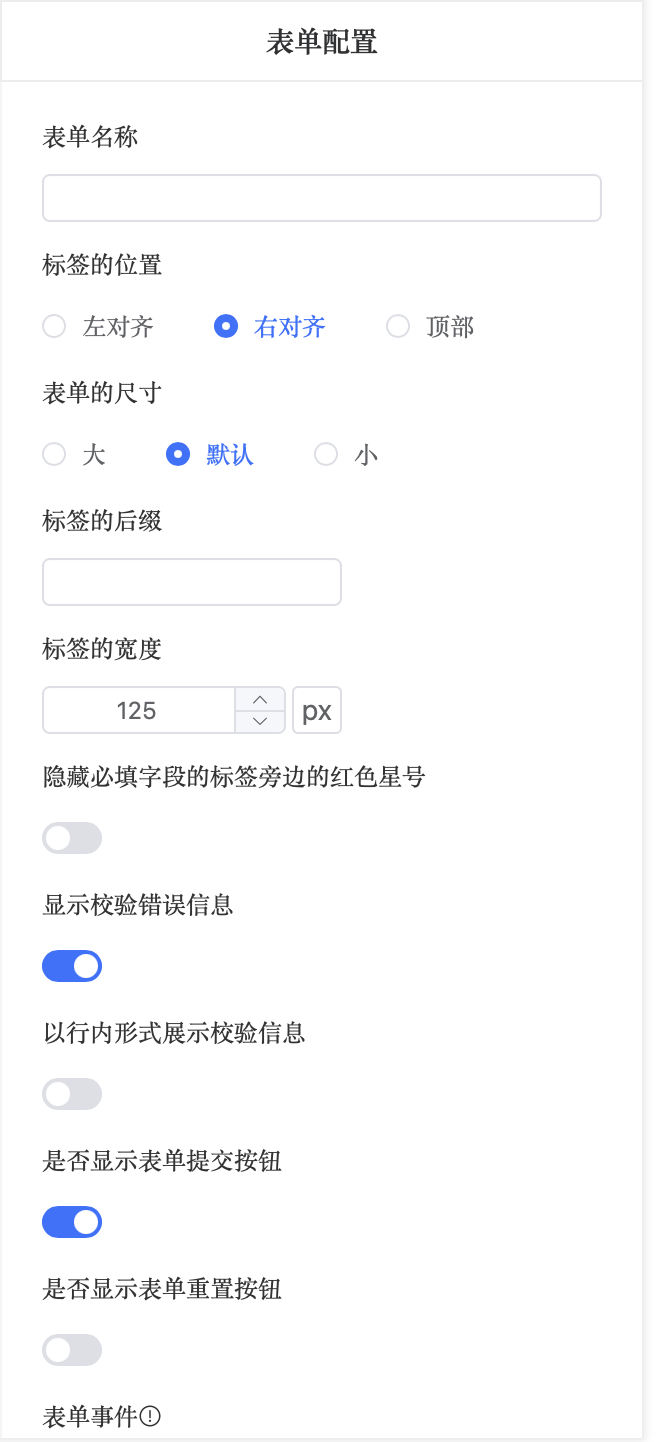
6. 表单配置
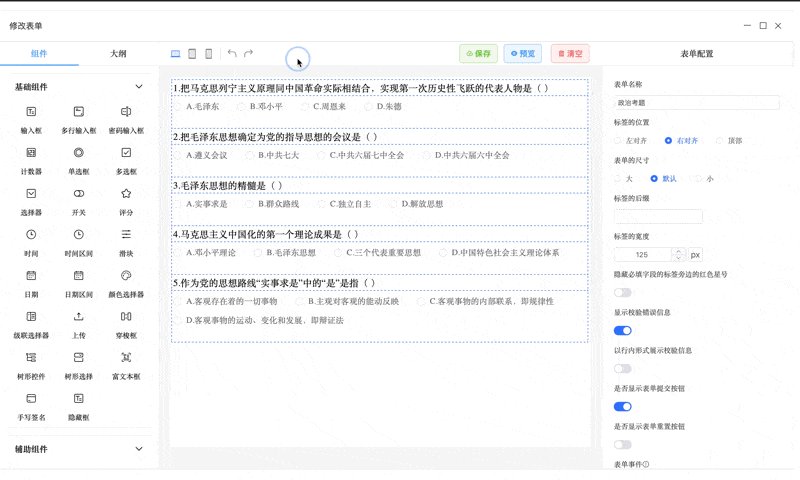
6.1 基本信息
- 表单名称、标签位置、尺寸大小、布局方式、校验设置等。
示例:操作演示

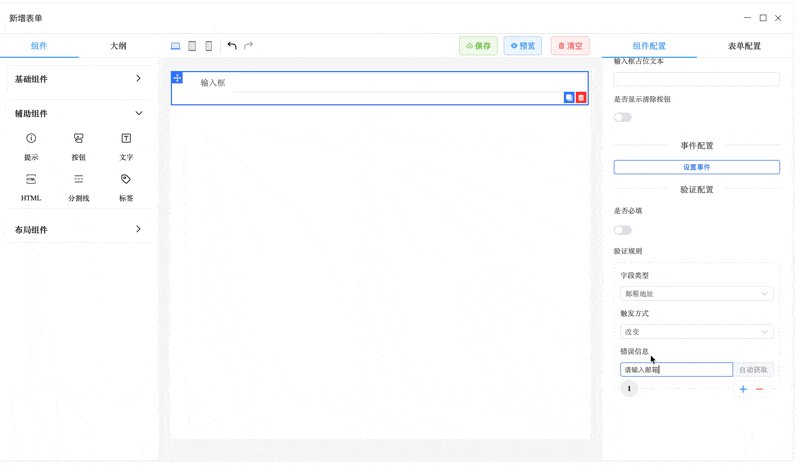
6.2 校验设置
- 是否隐藏必填字段的红色星号、显示校验错误信息、行内展示校验信息。
示例:操作演示

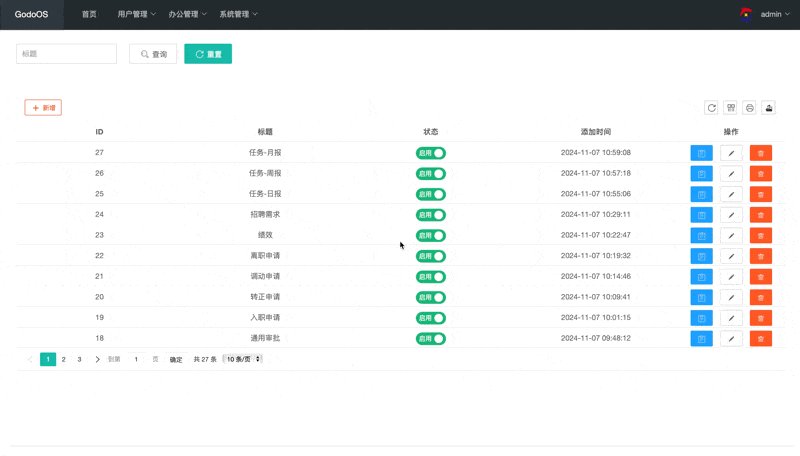
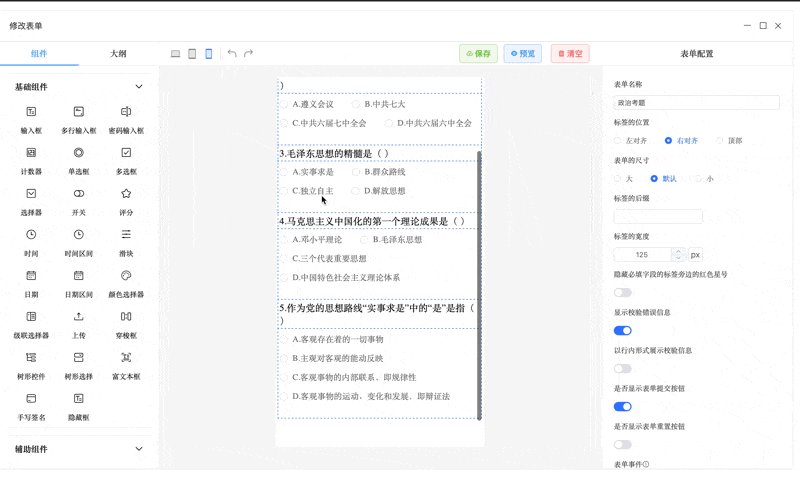
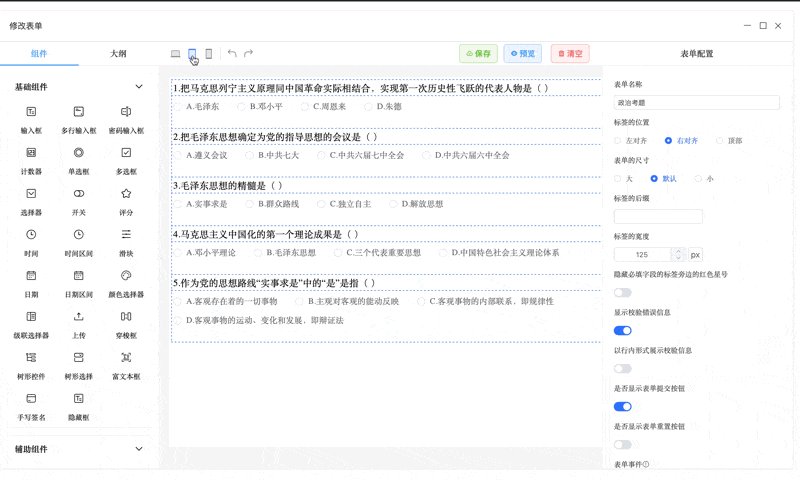
7. 设备适配
- 支持电脑、平板、手机端页面适配。
示例:操作演示

8. 组件配置
8.1 列表显示和列表搜索
操作步骤:
选择组件:
- 在 表单设计区域,选择需要配置列表显示的组件,如输入框 、选择器、时间选择器等。
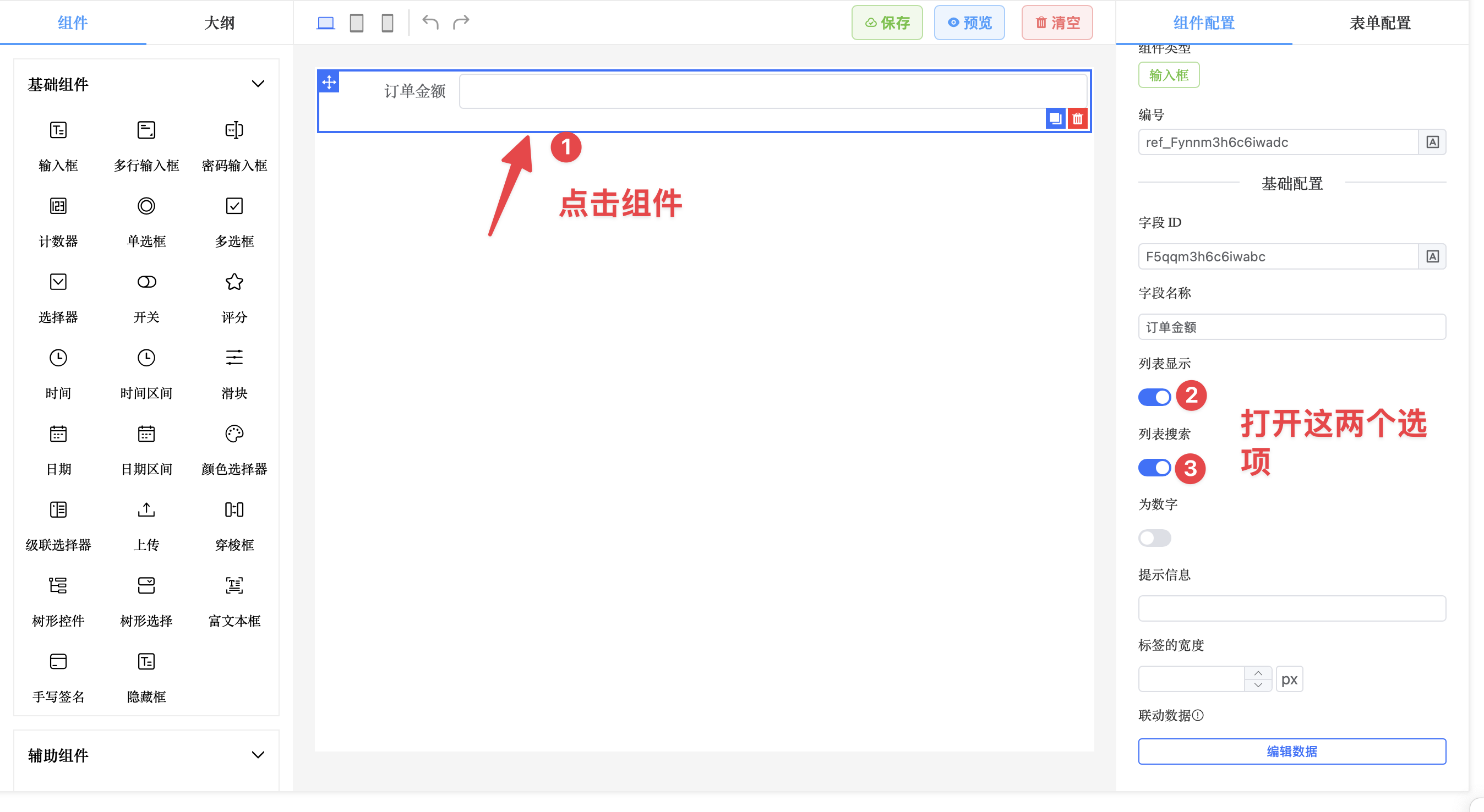
配置列表显示:
- 点击选中的组件,进入组件配置页面。
- 在 “列表显示” 选项中,选择是否启用列表显示。
保存配置:
- 配置完成后,点击 “保存” 按钮,保存组件配置。
示例:图片演示

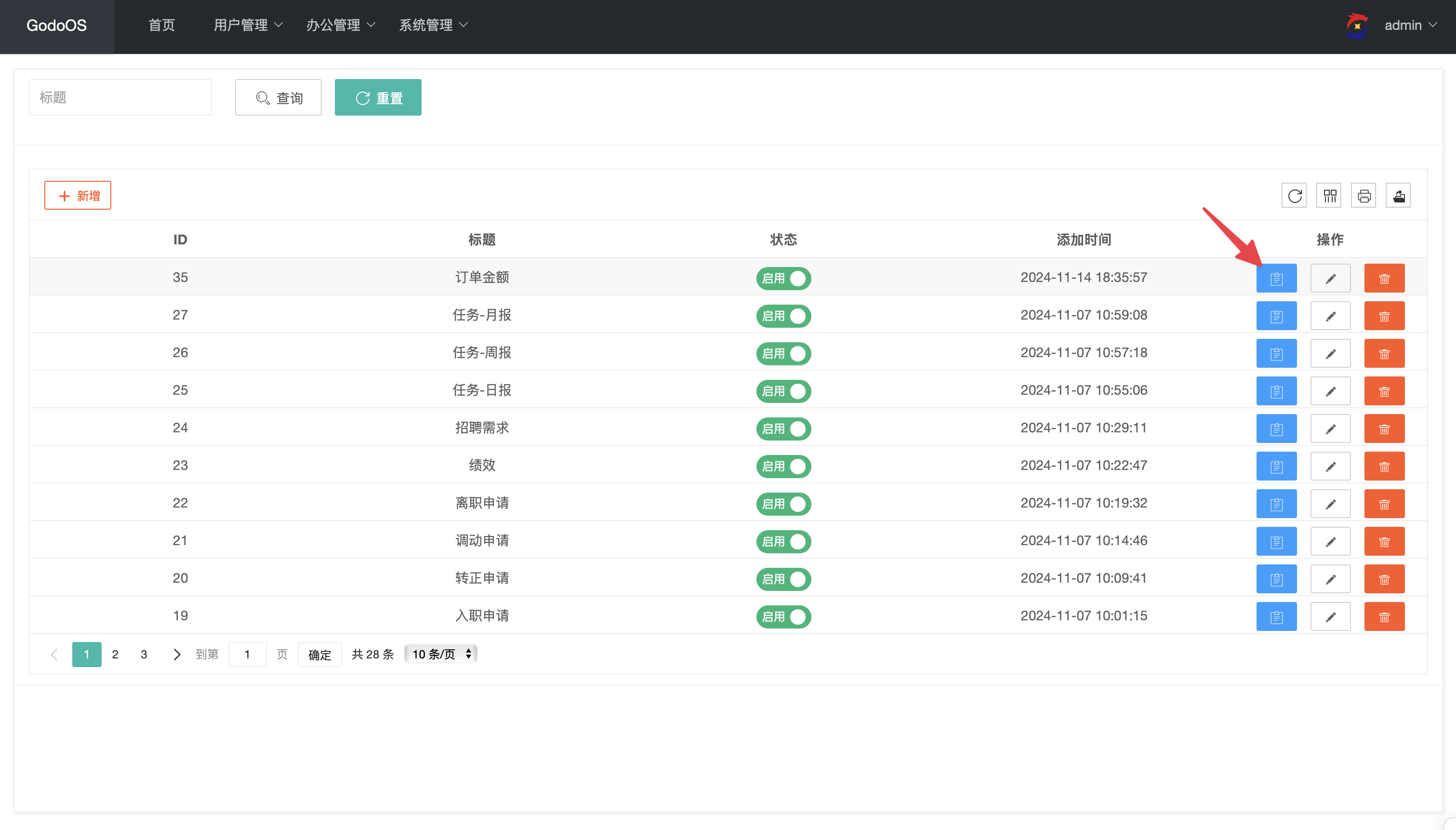
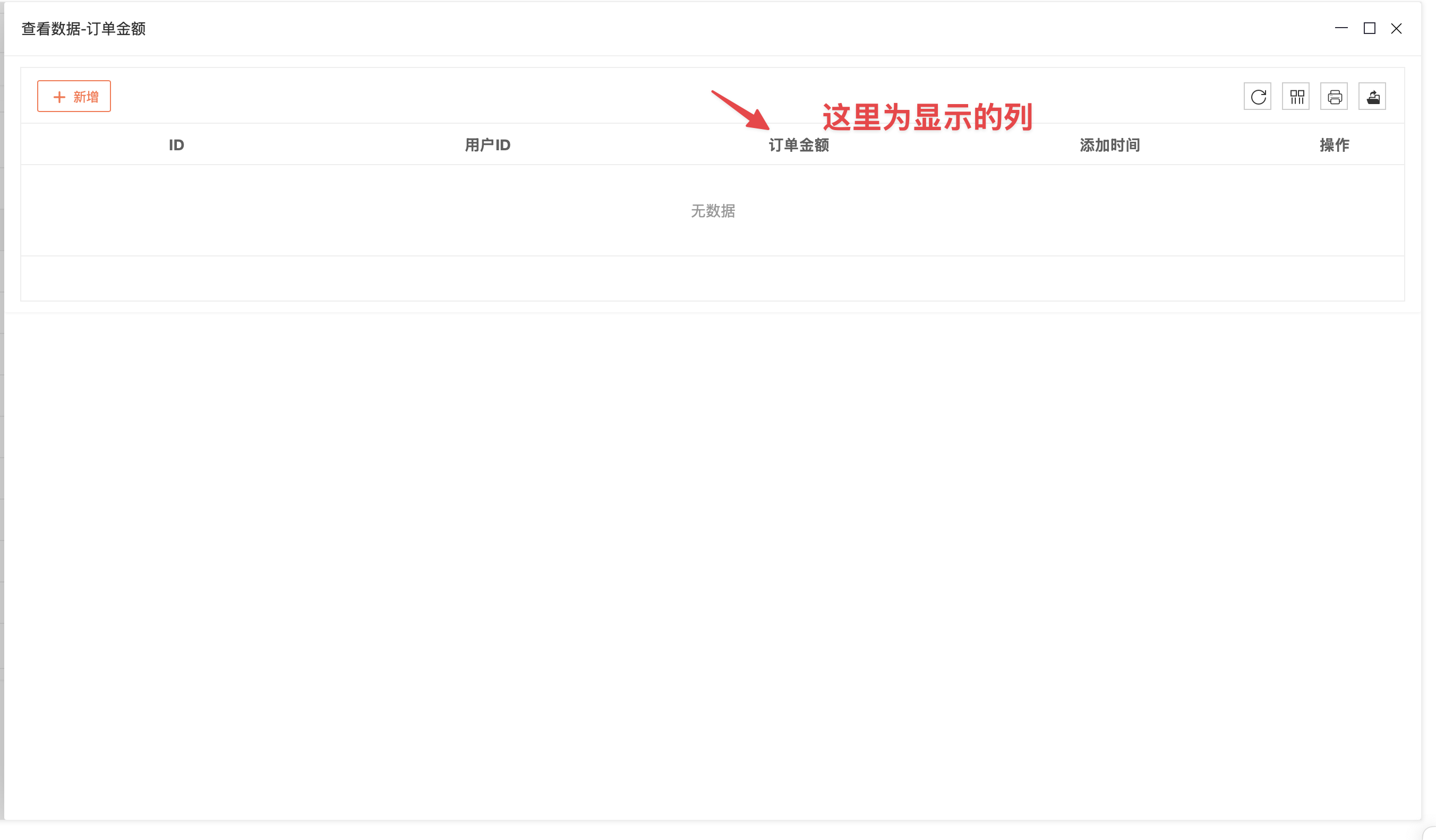
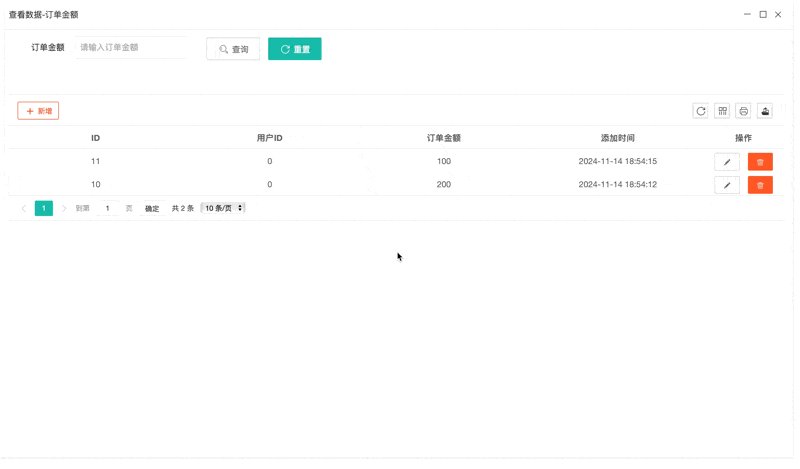
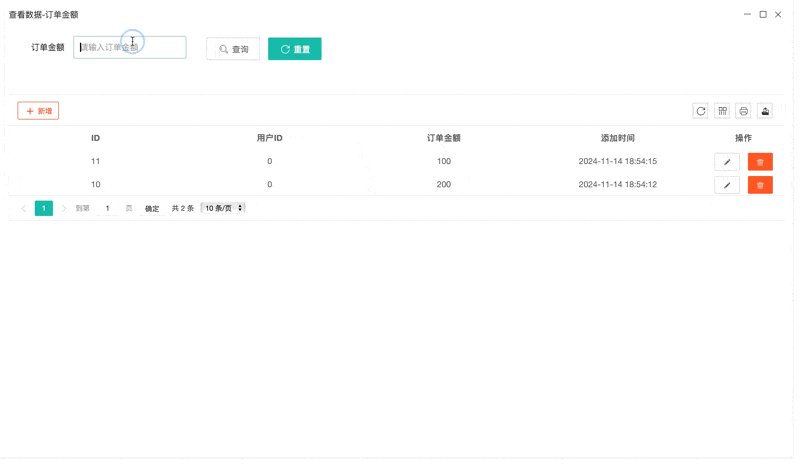
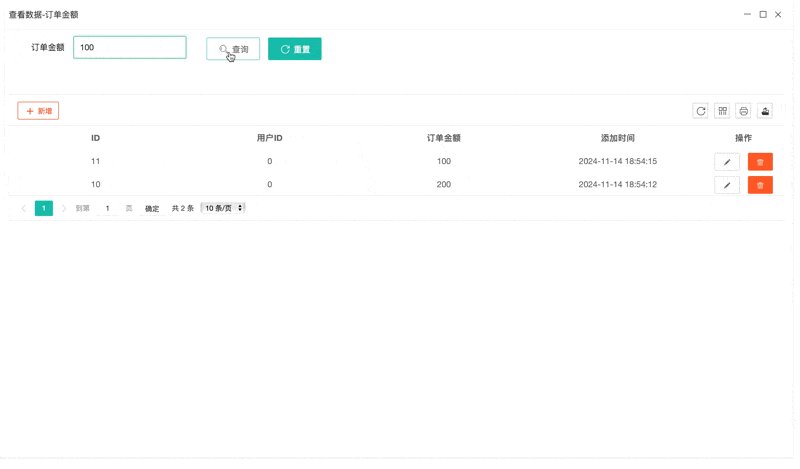
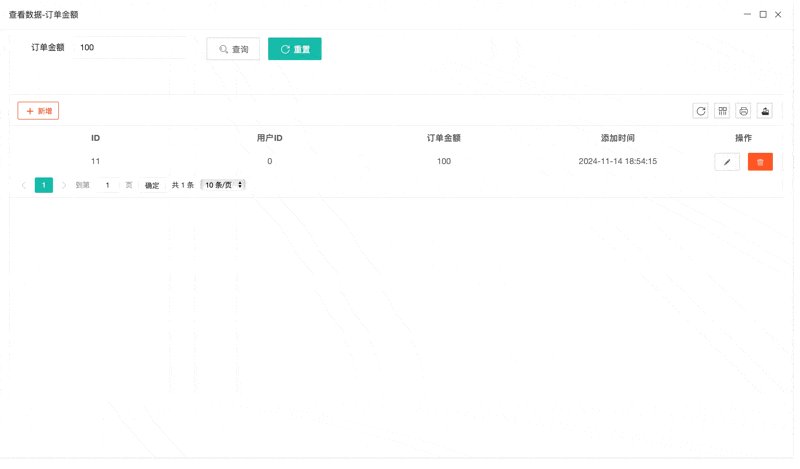
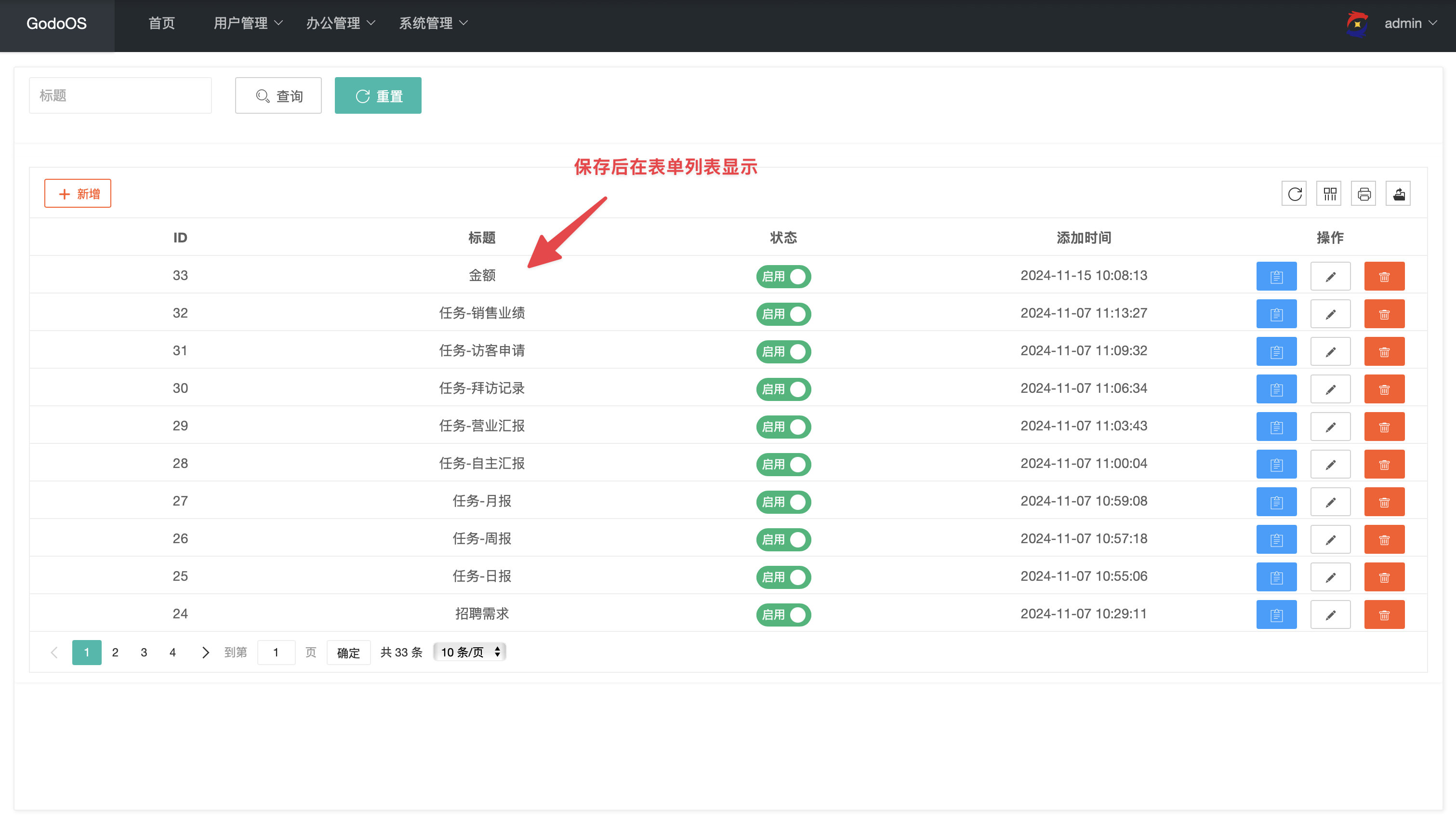
- 查看列表显示效果:
- 在表单列表中,点击“查看”按钮,即可看到列表显示的效果。
示例:图片演示


示例:操作演示

8.2 数字条件组件
注:该组件的使用请阅读工作流管理操作指南-数字组件表单
操作步骤
- 选择组件:
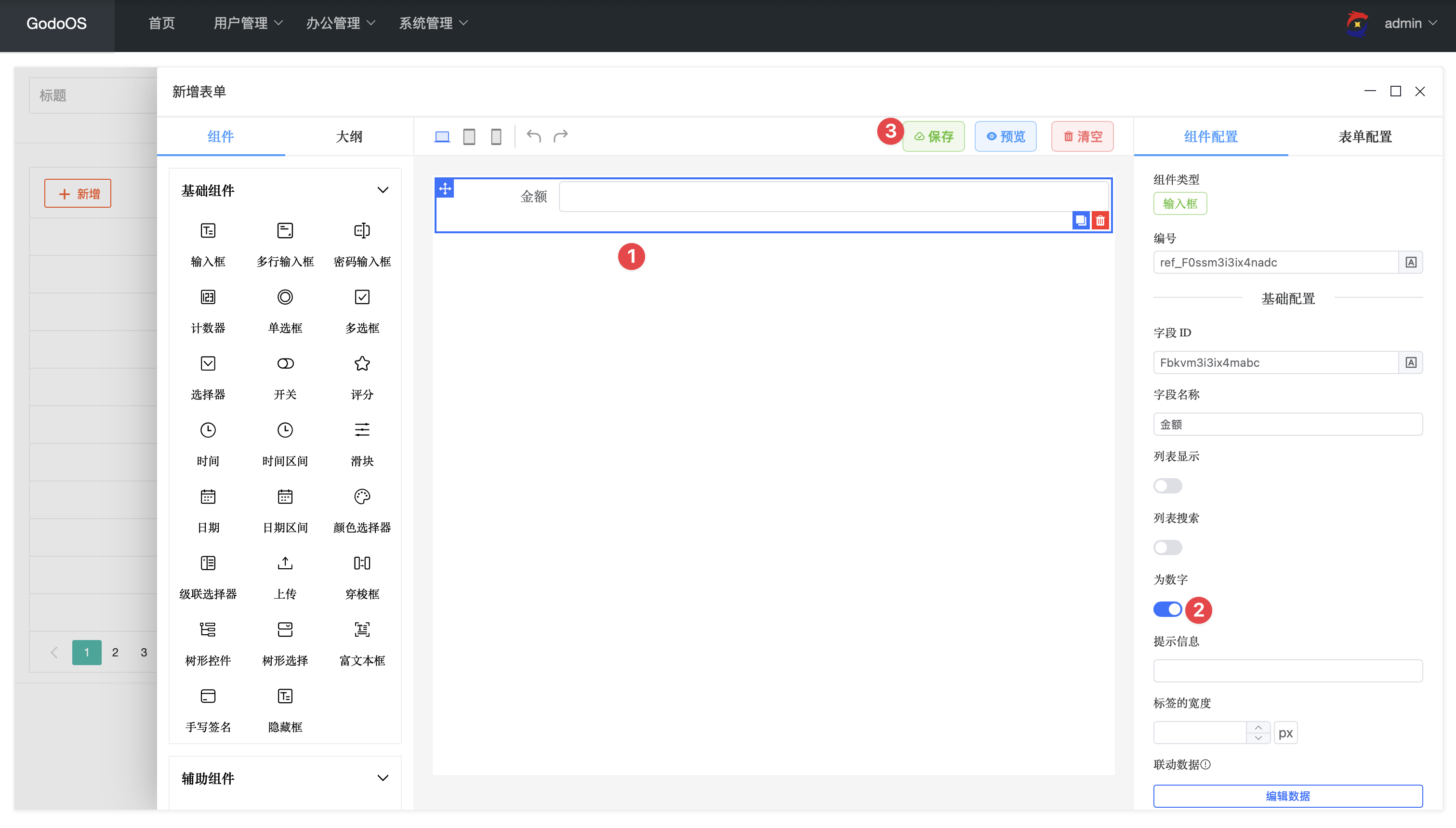
- 在 表单设计区域,选择 输入框 (Input) 组件,并将其类型设置为 数字。
示例:图片演示

示例:图片演示

9. 常见问题解答
- Q1:如何添加新的表单组件?
- A1:在表单编辑页面,从左侧的组件库中点击或拖拽所需的组件到表单设计区域。
- Q2:如何预览表单效果?
- A2:点击“预览”按钮查看表单效果。
- Q3:如何设置表单事件?
- A3:进入“表单事件”设置页面进行配置。
10. 联系技术支持
如果您在使用过程中遇到任何问题,可以通过以下方式联系技术支持:
- 电话:+86-138-731-50575
- 邮箱:ceo@godoos.com
希望这份操作手册能够帮助您更好地使用后台管理系统的表单管理功能。如有任何问题,请随时联系我们的技术支持团队。